Een PWA is de afkorting van een Progressive Web App. Dit is een applicatie die via het web wordt verspreid. Native applicaties (iOS/Android-apps) worden gedistribueerd door de App Store of Play Store. PWA’s zorgen ervoor dat je je eigen applicatie kunt bouwen voor je desktop (browser), smartphone en tablet met slechts één codebase.
Bij JIDOKA hebben we een kennisavond voor Progressive Web App gehost en willen we onze bevindingen over de PWA met je delen via deze blog. We hopen dat je het interessant gaat vinden!
Er zijn drie basiscriteria voor een app om een PWA (Progressive Web App) genoemd te worden:
- Je moet de app draaien onder HTTPS
- Je moet een Web App Manifest hebben in je app
- Je moet een geconfigureerde service worker hebben
Wat is een service worker?
Een service worker is een Javascript-bestand dat los van de hoofdbrowser-thread opereert. Het belangrijkste doel van dit bestand is netwerkverzoeken onderscheppen, cachen of resources uit de cache halen. De service worker kan eventueel ook pushberichten afleveren.
De service worker is afhankelijk van twee API’s om een app offline te laten werken: FETCH en CACHE. De fetch-API is een standaard manier om inhoud van het netwerk op te halen. De cache API is een permanente opslag van inhoud voor applicatiegegevens. Als je graag meer informatie wilt over hoe je de juiste cache-strategie moet kiezen, kun je hier een volledige lijst van verschillende strategieën vinden.
De API’s vind je hier:
There are only two hard things in Computer Science: cache invalidation and naming things – Phil Karlton
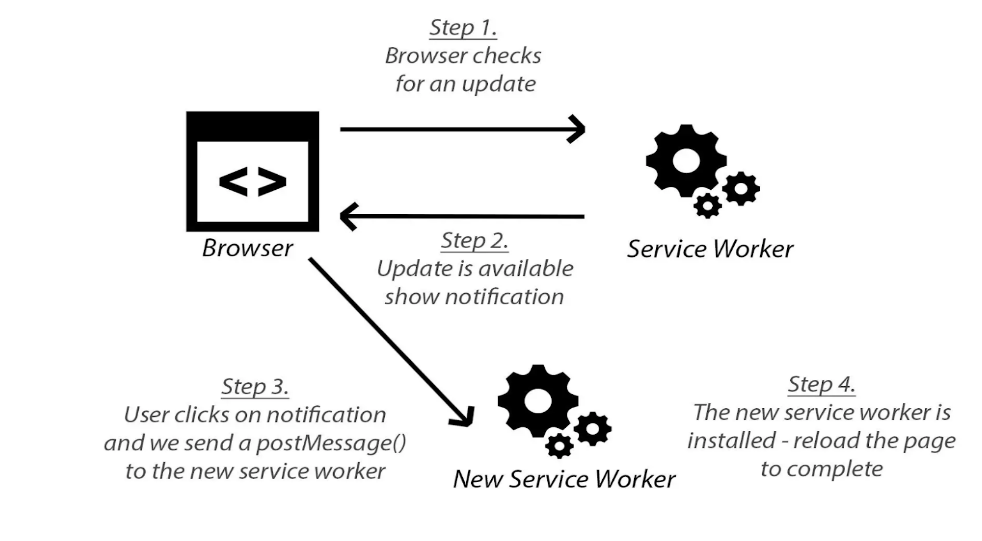
De levenscyclus van de service worker
Een service worker doorloopt drie stappen in zijn levenscyclus. Eerst moet de service worker worden geregistreerd. Daarna moet hij worden geïnstalleerd, en uiteindelijk moet hij worden geactiveerd.

Registratie (app.js)
Installatie (service-worker.js)
Activering (service-worker.js)
Hoe cache je je application shell?
Als de PWA wordt toegevoegd aan een startscherm, is het essentieel dat een gebruiker altijd iets ziet en geen wit scherm krijgt als er geen internetverbinding is. Om dit te bereiken moet je minimaal de index.html, de afbeelding, JS- en CSS bestanden in de cache plaatsen. Als je dit doet, wordt je application shell geladen vanuit de cache, wat resulteert in een app die snel laadt en die altijd iets laat zien, zelfs wanneer er geen internet beschikbaar is.
Zoals eerder vermeld, zijn er verschillende cache-strategieën. Voor onze demo-applicatie hebben we gekozen voor de ‘Cache-first-then-network’-strategie. Dus eerst laden we alles uit de cache, op dat moment kijken we of we een internetverbinding hebben en proberen we de data op te halen. Als er nieuwe data beschikbaar is, gaan we de UI updaten.
Verschillende strategieën:
- Cache only
- Network only
- Cache, falling back to network
- Cache & network race
- Network falling back to cache
- Cache then network
- Generic Fallback
- ServiceWorker-side templating
Meer informatie over deze strategieën vind je hier.
Wat te doen in het Web App Manifest-bestand?
De weergave-eigenschap die is ingesteld op “standalone” is heel belangrijk. De app zal er uitzien en aanvoelen als een standalone app. Dit kan inhouden dat de applicatie een ander venster heeft, een eigen pictogram op het startscherm enzovoort. In deze modus gaat de user agent UI-elementen voor de besturing van de navigatie uitsluiten, maar kan hij ook andere UI-elementen bevatten, zoals een statusbalk.
Vertel je browser over het web app manifestbestand door deze regel toe te voegen aan je index.html
<link rel=”manifest” href=”/manifest.json”>
Het web app manifestbestand is een JSON-bestand dat informatie over een applicatie bevat. Het maakt deel uit van een verzameling van webtechnologieën die Progressive Web App of PWA worden genoemd.
De beperkingen van een PWA
iOS:
- Geen Bluetooth-toegang
- Geen Face/Touch ID-toegang
- Geen achtergrond-uitvoeringstaken (geen pushmeldingen op de achtergrond)
- Als de gebruiker de app een paar weken niet gebruikt, maakt iOS de bestanden van de app vrij. Het pictogram zal nog steeds op het startscherm staan en wanneer de app wordt geopend, zal deze opnieuw worden gedownload.
- Geen SIRI-integratie
Apple behandelt webapps als tweederangsburgers, omdat ze niet zo veel geld opbrengen zoals native apps in de App Store.

Wat kan een PWA doen op Android en niet op iOS:
- Bluetooth-toegang voor BLE-apparaten
- Spraakherkenning
- Background sync en pushmeldingen
- PWA verschijnt onder instellingen → Je kunt je gegevensgebruik volgen
- Als u een link naar de applicatie ontvangt, opent deze de standalone modus en niet de desktopversie in de browser.
Waarom moet je (niet) kiezen voor een Progressive Web App of PWA?
Voor mij als native mobiele ontwikkelaar en iOS fan/gebruiker zou ik toch graag een native app maken en geen PWA. Als je echt een app wilt die de functies van je smartphone met zijn OS kan gebruiken, die je dus eigenlijk een native gevoel heeft en die te ontdekken is in de App Store en de Play store, wil je toch echt een native app, niet?

Tegenwoordig gebruiken veel webapplicaties material design componenten. Bij de ontwikkeling van Android worden deze componenten ook gebruikt en de Android-gebruikers zijn vertrouwd met dit design. Maar voor mij als iOS-gebruiker is material design niet het ontwerp waar ik op zit te wachten. Ik wil gewoon een design dat past bij de iOS-designrichtlijnen. Met een PWA zou je dus geen specifiek OS design-gevoel hebben en de user experience is een belangrijk onderdeel van mobiele apps bouwen.
Een andere reden waarom je zou moeten kiezen voor het bouwen van een native app is de constante evolutie van mobiele apparaten in het algemeen. Laat me een use case illustreren.
Je hebt een webshop en een jaar geleden heb je besloten om een PWA te maken in plaats van een native app. Vandaag wil je dat je klant iets op je website doet met een nieuw ontwikkelde native feature die Apple of Google heeft ontwikkeld. Als deze feature nog niet door het web wordt ondersteund, kan je deze nieuwe functie niet gebruiken. Met een PWA bent je altijd afhankelijk van je interne browser en dat is nogal lastig in vergelijking met afhankelijk zijn van je interne OS.
Wat zegt het web over PWA’s?
- https://www.linkedin.com/pulse/progressive-web-applications-changing-mobile-sami-suo-heikki/
- https://www.linkedin.com/pulse/10-reasons-why-you-should-consider-progressive-web-apps-eriksen/
Conclusie
Als je een mooie, chique, lichtgewicht app wilt bouwen met veel CSS/SASS/… dingen, dan zou een PWA een geweldige optie zijn. Wil je een complexere en grotere app, dan moet je volgens mij echt een native app bouwen.
Heb je vragen over progressive webapps, aarzel dan niet om contact met mij op te nemen via chris.oortman@jidoka.be