JSHeroes is een op een community gebaseerd Open-Source conferentie dat georganiseerd wordt door JavaScript-communities wereldwijd. Het vindt plaats van 10 tot 12 april. De editie van 2019 bestond uit 1 dag workshops en 2 dagen lezingen en had meer dan 700 deelnemers. In deze blog geven we je enkele hoogtepunten van de conferentie. Veel plezier!

Accommodaties & activiteiten
Hotel
Tijdens de JSHeroes conferentie verbleven we in het 5-sterren hotel “Grand Hotel Italia”. Het hotel zelf ligt vrij dicht bij het vliegveld, wat het makkelijk bereikbaar maakt via taxi of Uber. Bij aankomst in het hotel zag alles er prachtig uit. Wanneer je binnenkomt heb je een grote marmeren lobby met kristallen luster. De kamers zelf zijn ruim, proper en goed afgewerkt, en als klap op de vuurpijl heb je een jetstreambad. Een andere topper van het hotel was dat de JSHeroes conferentie plaatsvond in de vergaderzalen van het hotel zelf. Dus ook onze ‘niet-zo-ochtendmensen’ slaagden erin om op tijd te zijn.

Cluj-Napoca Botanical Garden en stadswandeling
Op onze vrije dag hebben we de stad Cluj-Napoca verkend. In de voormiddag bezochten we de botanische tuinen van Cluj, of officieel “Alexandru Borza Cluj-Napoca University Botanic Garden”. Deze tuinen werden in 1872 gesticht door Sámuel Brassai, maar later in 1920 overgenomen door de lokale universiteit. De tuinen zijn meer dan 14 hectare groot. Met meer dan 10.000 planten uit de hele wereld was het echt een aangename belevenis.

De tuinen waren verdeeld in meerdere secties: een decoratieve, fytogeografische (geobotanisch), systematische (taxonomisch), economische en een medicinale sectie. Andere interessante bezienswaardigheden waren de Japanse tuin met een beekje en een huis in Japanse stijl en de Romeinse tuin met archeologische overblijfselen van het Romeinse tijdperk in Cluj.

Later op de dag maakten we een stadswandeling door het centrum van Cluj. Daar hebben we een aantal van de lokale bieren geprobeerd en de winkelstraten verkend.

Per ongeluk kwamen we terecht in een bordspelwinkel. Hier kun je verschillende kleine en grote spelletjes, miniaturen, boeken, dobbelstenen enzovoort vinden. Sommigen van ons kochten een klein bordspel zoals Tortuga 1667 en Boss monster, en zelfs de speciale editie van Dungeons en Dragons spelers-handboeken. We hadden een leuke babbel met de uitbaters over hun winkeltje, en hun concurrentieprobleem met de webwinkels. Zij maakten het verschil door bijvoorbeeld ook avondsessies van verschillende bordspellen te voorzien in hun winkel.

Activiteiten van JSHeroes
Voor de workshopdag of na elke conferentiedag biedt JSHeroes de mogelijkheid om de omgeving rond de conferentie te verkennen. Op die manier kun je in contact komen met leden van de community en sprekers van over heel de wereld. Dit is een leuk concept voor mensen die alleen naar de conferentie reizen. Zeker als je niet de hele dag alleen op de hotelkamer wilt blijven.
Workshops JSHeroes conferentie
Advanced Performance Tuning voor React-applicaties (door Chris Oortman)
De Performance Tuning ging vooral over de stappen die je kan nemen om de React-applicatie te verbeteren. Het was de eerste keer dat ik wat praktijkervaring had met een React-applicatie, dus ik was voor de start van de workshop een beetje bezorgd dat ik niet kon volgen. Achteraf gezien ging het beter dan verwacht.

De sprekers hadden al een langzaam werkende React-applicatie voorbereid die we tijdens de workshop moesten verbeteren. Ze legden het plan van aanpak uit en welke verschillende stappen we konden nemen om de toepassing te verbeteren. Ik kende al enkele voorstellen zoals caching, afbeeldingen optimaliseren, lettertypes laden enzovoort. Maar ik heb ook nieuwe methodes geleerd zoals lazy-loading in React, enkele refactoring tips, code splitting enzovoort. Het is niet eens nodig om in React te werken. Je kunt deze methodes ook gebruiken als je aan een normale website werkt.
De workshop was goed georganiseerd en de sprekers waren goed voorbereid. Ik denk wel dat het beter is om de volledige setup van de applicatie vòòr de start van de workshop te doen. We verloren tijd omdat andere deelnemers de React-applicatie niet goed konden installeren. De workshop was gepland voor een hele dag. Maar we waren veel eerder klaar dan verwacht, zelfs met zo’n 15 minuten pauze en wat vertragingen. Ik denk dat het mogelijk is om de workshop in een halve dag te doen. Zeker als we de setup op voorhand konden uitvoeren.
Advanced Observable Patterns in Angular apps with RxJS (door Brian Thys)
Als iemand die recentelijk met RxJS in Angular is begonnen met ladingen te doen van frontend, was ik behoorlijk enthousiast over deze workshop. Hierdoor kon ik zien wat ik nog meer kon leren. Maar ook of ik alles bij kon houden tijdens het hands-on gedeelte. Helaas kondigde de spreker bij het begin van de workshop aan dat hij niet naar een hands-on onderdeel ging. Omdat hij het gevoel had dat hij niet genoeg tijd had. Kortom, het werd dus een lezing.
De inhoud van de workshop zelf was vrij goed. De presentator had zich voorbereid op: dia’s, fragmenten van code, diagrammen enzovoort om zijn presentatie makkelijker en sneller te laten verlopen. Echter, omdat het meeste voorbereid was, voelde de lezing zelf gerepeteerd. De spreker raakte in de war als hij niet wist wat hij vervolgens ging zeggen of als er zich iets buiten zijn verwachtingen voordeed. Deze kleine haperingen of verwarringen, gekoppeld aan het feit dat hij probeerde te veel operatoren van RxJS (naar mijn mening) aan te halen, resulteerde in het feit dat hij niet genoeg tijd had om zijn laatste paar dia’s en code-voorbeelden te bespreken. Aangezien ik de meeste operatoren al kende, was dit voor mij een enorme teleurstelling. Ik had meer kunnen leren van deze laatste paar dia’s dan alleen maar alle operatoren te behandelen.
Integration Testing Heaven for Node.js Microservices (door Koen Vaes & Mike Henderyckx)
Koen: De workshop rond integration testing ging vooral over het concept “Consumer-Driven Contracts”. Dit ziet er erg nuttig uit, vooral in een context waarbij je meerdere teams met meerdere microservices op hetzelfde spoor moet houden, en er zeker van wilt zijn dat er niets kapot gaat bij het uitrollen naar de productie. Het praktische gedeelte was ook goed. Terwijl je met z’n tweeën werkt, implementeert de ene persoon CDC als consument, en de andere als provider.
Mike: Ik had hoge verwachtingen van de integration testing workshop. Ik dacht dat we wat best practices en tips zouden zien, maar in plaats daarvan hebben we een demo gekregen van een leuke tool genaamd Pact. We moesten wat praktische oefeningen doen om er één op te zetten in onze voorbeeld-repo. Door de beperkte tijd konden we het niet helemaal afmaken, maar het gaf een goed inzicht in de mogelijkheden ervan. Het kan zeker handig zijn op projecten waar front – en backend of verschillende backends met elkaar moeten werken maar niet erg dicht bij elkaar staan tijdens het werken. De trainer, Liran Tal, is een erg aardige kerel die we in de volgende dagen hebben leren kennen.
Web Security voor Frontend Engineers (door Koen Vaes en Mike Henderyckx)
Koen: Web Security ging in theorie vooral over de OWASP top 10 veiligheidskwesties. Ik verwachtte echter veel meer praktische zaken voor deze workshop, vooral omdat we de avond ervoor een e-mail kregen met de vraag om een paar dingen te installeren voor een (penetration-)test project. Mike en ik dachten dat er waarschijnlijk iets mis is gegaan met de planning, omdat het leek alsof ze ook van plan waren om meer praktijkgericht te gaan werken, maar in tijdnood zaten. Het theoriegedeelte was wel vrij goed uitgewerkt.

Mike: In eerste instantie wilde ik de Electron-workshop volgen, maar door visumproblemen kon de trainer de conferentie niet halen. In plaats daarvan koos ik ’s middags het op één na interessantste onderwerp, namelijk de Web Security workshop. Vooraf moesten we een project opzetten zodat we tijd konden besparen tijdens de workshop. Ik vond een bug, paste een fix toe en het werd samengevoegd. https://github.com/OWASP/NodeGoat/pull/137 Joepie! Hoewel de hoofdtrainer erg theoretisch was, hoopte ik dat het meer praktijkgericht zou zijn. Ondanks dat, was de theorie ook erg interessant en het opende mijn ogen om constant op de hoogte te zijn van potentiële kwetsbaarheden. Aan het eind deden we één oefening, een andere dan de eerste voorbereide repo, wat een beetje teleurstellend was omdat die interessanter leek. Aan het eind kwam Liran Tal erbij. Hij gaf ons een demo over Snyk (mooie t-shirts!) en gaf ons enkele voorbeelden van kwetsbaarheden/exploits in NPM-pakketten.
Lezingen
Je hoort hier thuis: maak open source meer open

Jason Lengstorf, Lead Developer Relations bij Gatsby, vertelde over enkele feiten en onderwerpen in verband met open source, en de “open source”-mindset binnen Gatsby zelf.
Eén van de onderwerpen die hij behandelde was dat open source niet alleen goed is voor bedrijven, maar ook voor de developers. Voor bedrijven biedt het de mogelijkheid om de collectieve kennis van duizenden developers te benutten, om eventuele ontwikkelings- of onderhoudskosten te verlagen voor je community, en zelfs je vermogen om geweldige developers uit je eigen community aan te trekken en te behouden te verbeteren. Als developer is open source een manier om een werkstuk te creëren dat er goed uitziet op je cv of om een netwerk van referenties voor betaald werk op te bouwen, dat kan worden omgezet in een duurzame bron van inkomsten.
Hij heeft echter ook gezegd dat open source betreden een ontmoedigende en intimiderende ervaring is. En dat je als developer bang zou kunnen zijn voor de duizenden regels code die al geschreven zijn, dat je tonnen vereiste context en geschiedenis nodig hebt om zelfs maar te begrijpen wat je moet doen, en wat als er geen ondersteuning is? Jason legt uit dat open source maar zo open is als we het daadwerkelijk maken. Daarom moeten we proactief een community creëren en nieuwe aanbieders verwelkomen, en niet vergeten hoe steil de leercurve kan zijn. Als je dat niet doet, heb je de mogelijkheid om geniale mensen te verliezen die zoveel kunnen inbrengen en die je kunnen helpen om je codebase te onderhouden.
Open-source community
Daarom is voor zijn bedrijf, Gatsby, de open-source community alles. Hij is ervan overtuigd dat de community het bedrijf zal maken of breken. Ze hebben een gedragscode opgesteld om een mooie omgeving te bieden voor hun community om in te werken. Bovendien maken ze uitgebreide documentatie van alle code, zodat elke nieuwe medewerker gemakkelijk kan helpen waar hij of zij kan, en ze hebben een vriendelijke bot die de leden van de community op de hoogte stelt van bepaalde zaken. Deze bot nodigt ook elke nieuwe medewerker uit die zijn eerste pull-request heeft samengevoegd om een actieve onderhouder van Gatsby te worden. De beheerders kunnen problemen labelen, bepaalde soorten problemen samenvoegen en punten krijgen voor elke bijdrage die ze leveren, waar ze op hun beurt weer goodies mee kunnen kopen op de website van Gatsby.
Al bij al gaf Jason een van de betere gesprekken van de dag, en ik zou je zeker aanraden om een van zijn toekomstige lezingen te bekijken.
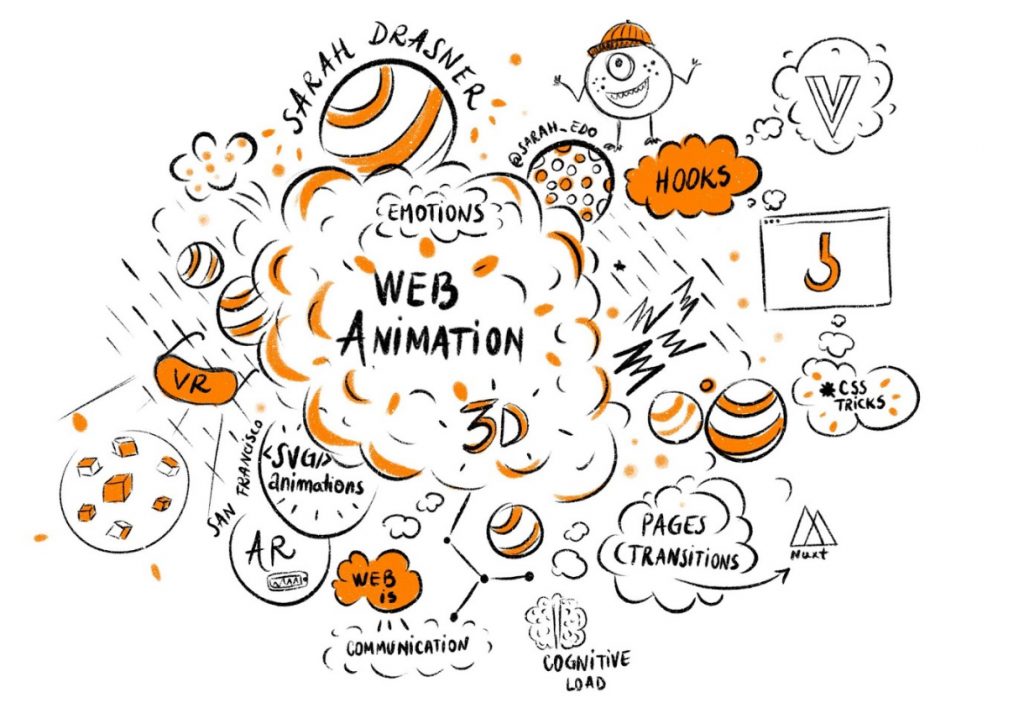
The Future of Web Animation

De eerste lezing van de conferentie begon met Sarah Drasner, een bekroonde spreekster, “Head of Developer Experience” bij Netlify, Vue(js) kernteamlid, en “Staff Writer” bij CSS-Tricks. Ze sprak over wat de huidige mogelijkheden van webanimaties zijn en wat er mogelijk zou zijn in het web van morgen.
De lezing begon met wat uitleg over het eigenlijke doel van het “world wide web”. Het web dient in de eerste plaats voor communicatie met andere mensen, het uiten van gevoelens, het informeren (delen van memes), enzovoort. Maar wat heeft dit nu te maken met animatie? Waarom zouden we ons zorgen moeten maken over animatie om te kunnen communiceren? Emoties die verbonden zijn aan ons limbisch systeem zijn makkelijker te onthouden dan bijvoorbeeld iets dat toevallig in je jeugd is gebeurd. Animaties zoals cartoons mogen dan eenvoudige lijntekeningen zijn, ze gaven vorm en kleur aan onze interne werelden en brachten leven in onze verbeelding. Met animaties kan alles gebeuren en daarom hebben we het, als we het over de toekomst van “het web” hebben, over animaties.
Hooks in Vue
Het tweede onderwerp waarover Sarah sprak ging over Hooks in Vue, oftewel compositie-componenten zoals dat tegenwoordig genoemd wordt. Deze hooks maken het mogelijk om “stateful logic” in te bouwen, zodat wanneer we dingen delen tussen verschillende componenten, we dat makkelijk kunnen doen in de hele applicatie. Hetzelfde principe bestaat al met mixins, waarbij je een mixin creëert en deze ergens anders gebruikt. Maar wat is het verschil tussen die twee? Mixins delen al stateful logic. Hooks laat toe om de “state” van de ene naar de andere door te geven. Mixins hebben geen idee van wat de ander doet en we kunnen ze niet samenstellen. Hooks maken ook duidelijk waar de logica vandaan komt. Als je met hooks wilt spelen, kun je altijd de demo van Sara op Github bekijken.
De laatste jaren heeft het web veel kritiek gehad op het feit dat het verouderd is ten opzichte van mobiele applicaties waar alles naadloos op elkaar aansluit. Om je webapplicatie intuïtiever te maken, kunt je altijd gebruik maken van paginaovergangen. Om te beginnen moet je, wanneer je van pagina naar pagina wilt gaan, al je paginaruimte opnieuw in kaart brengen. Dan bedenken hoe je elementen op je webapplicatie intuïtiever kan positioneren, zodat je gebruikers niet hoeven na te denken over de werking van je applicatie.
Als je pagina-overgangen in Vue wilt maken, kun je de tool Nuxt gebruiken. Nuxt staat server-side rendering, routing van pagina-overgangen, en code-splitting toe. Een demo van Nuxt met Vue is te vinden op Github.
Nu is het aan jou. Als je wil dat je website meer gedenkwaardig is, moet je uniek zijn. De meeste van de eerder genoemde technologieën bestaan al en zullen op termijn nog beter worden, dus alles is mogelijk. Denk groter, probeer je grenzen als developer te verleggen. Probeer iets te creëren dat op dit moment niet bestaat, en deel het op het web. Dat is immers waar het web voor dient: het is bedoeld voor communicatie en dingen te delen met andere mensen.
Conclusie JSHeroes conferentie
Omdat we de tweede dag van JSHeroes helaas niet te zien kregen, is het moeilijk om een eerlijke conclusie te maken van de volledige conferentie. Op de eerste dag leunden de meeste onderwerpen aan bij open source en geestelijke gezondheid. Dit is niet meteen de reden waarom je als developer naar een JSHeroes conferentie komt, maar de meeste sprekers zijn er wel in geslaagd om deze onderwerpen interessant te houden. Het schema van dag 2 zag er ook zeer veelbelovend uit. De onderwerpen waren technischer en iets relevanter voor onze dagelijkse werking als developer.
In het algemeen was JSHeroes een leuke conferentie met een aantal geweldige sprekers, en zeker iets om naar uit te kijken voor volgend jaar.