JSHeroes is an Open-Source Community-driven Event organised from 10th to 12th April (in Cluj-Napoca, Romania) by JavaScript Communities worldwide. The 2019 edition consisted of 1 day of workshops and 2 days of talks and had 700+ attendees. In this blog we give you some highlights of the conference. Enjoy!

Accomodations & activities
Hotel
The hotel we stayed in was a 5 star hotel named `Grand Hotel Italia`. The hotel itself is located pretty close to the airport which makes it easy to travel to after landing. Upon arriving at the hotel itself, it looked magnificent, when you enter you have a great marble lobby, the rooms itself are quite nice, and to top it all off, you have a jet stream bathtub. But the best thing was… that the conference is located in the conference rooms of the hotel itself, so for all our ‘not-so-morning-people’, it was very convenient to get there on time.

Cluj-Napoca Botanical Garden and city walk
On our day off we explored the city Cluj-Napoca. During the morning we visited the botanical garden of Cluj, or officially Alexandru Borza Cluj-Napoca University Botanic Garden. It was founded in 1872 by Sámuel Brassai but later in 1920, it was taken over by the local university. The garden is over 14 hectares in area, with over 10,000 plants from throughout the world.

The garden was divided in multiple sections: ornamental, phytogeographic (geobotanical) , systematic (taxonomical), economic and medicinal section. Other interesting attractions were the Japanese Garden with a brook and a Japanese-style house, and the Roman Garden with archeological remains from the Roman colony of Napoca.

Later that day we visited the centre of Cluj. We tried some of the local beers and explored the shopping streets.

Accidentally we found a board games shop where you can find several small and big board games, miniatures, books, dice sets and so on. Some of us bought a small board game like Tortuga 1667 and Boss monster, and even the special edition of Dungeons and Dragons player handbooks. We had a nice talk with the shop owners about their business and struggles against webshop sales. The shop was also the place to be for evening sessions of different board games.

Activities provided by JSHeroes
Before the workshop day or after each conference day JSHeroes provides the option of some activities to explore the environment around the conference, so you can connect with the community and speakers from all over the world. This is a nice concept for people traveling to the conference alone and don’t just want to hang at their hotel room by themselves all day.
Workshops
Advanced Performance Tuning for React Applications (by Chris Oortman)
The Performance Tuning was mostly about the steps you can take to improve your React application. It was the first time I’ve had some hands-on experience with a React application so I was a little concerned before the start of the workshop that I could not follow, but in retrospect it was better than expected.

The speakers prepared a slow-working React application which we must improve during the workshop. They explained the plan of action through which different steps we could take to improve the application. I already knew some proposals like caching, optimizing images, loading fonts, etc. But I have also learned new methods like lazy loading in React, some refactoring tips, code splitting, etc. It is not even necessary to work in React, you can also use these methods if you are working on a normal website.
The workshop was well organized, the speakers were well prepared but I think it would be better to do the full setup of the application before the start of the workshop. We lost time because other participants couldn’t install the React application well. The workshop was planned for a whole day, but we finished way earlier than expected, even with some 15 minutes breaks and some hold-ups. I think it would be possible to schedule the workshop for half a day if we could perform the setup in advance.
Advanced Observable Patterns in Angular apps with RxJS (by Brian Thys)
As someone that recently started doing loads and loads of front-end with RxJS in Angular I was pretty excited towards this workshop to see what more I could learn and if I could keep up during the hands-on part. Unfortunately, the speaker announced at the start of the workshop that he wasn’t going to a hands-on part because he felt like he didn’t have enough time. Basically, turning it into a talk.
The content of the workshop itself was pretty ok. The presenter had prepared: slides, snippets of code, diagrams, etc… to make his presentation go easier and faster. However, since most of it was prepared the talk itself felt rehearsed and the speaker got confused if he couldn’t figure out what he was going to say next, or if something wasn’t as he expected. These small hiccups or confusions tied together with the fact that he tried to cover too much operators of RxJS (in my opinion) ended up in the fact that he did not have enough time to cover his last pair of slides and code examples. Since I knew most of the operators already this was a huge let down for me as I could’ve learned more from these last pair of slides than just covering all operators.
Integration Testing Heaven for Node.js Microservices (by Koen Vaes & Mike Henderyckx)
Koen: Integration testing was mainly about “Consumer-Driven Contracts”. This looks super useful, especially in a context where you need to keep multiple teams with multiple microservices on the same track, and want to make sure that nothing breaks when you deploy to production. The hands-on part was good as well. While working in pairs, one person would implement CDC as a consumer, and the other one like a provider.
Mike: I had some high hopes for integration testing workshop. I thought we were going to see some best practices and tips but instead we’ve got a demo of a nice tool called Pact. We had to do some hands-on exercises to set one up in our example repo. Due to limited time, we weren’t able to finish it completely but it gave a good understanding of it’s capabilities. It sure could be handy on projects where front – and back-end or different back-ends have to work with each other but aren’t very close while working. The trainer, Liran Tal is a very nice guy which we got to know in the following days.
Web Security for Front-end Engineers (by Koen Vaes and Mike Henderyckx)
Koen: Web Security was mainly about the OWASP top 10 security issues in theory. However, I expected way more hands-on for this workshop, especially because we received an email the night before that asked us to install a few things for a (penetration-)test project. Mike and I were thinking that something probably went wrong with the schedule, because it looked like they also had planned to do more hands-on. The theory part was pretty good though.

Mike: Initially I wanted to follow the Electron workshop but due to visa issues, the trainer wasn’t able to make it to the conference. Instead of that, I picked the second most interesting topic in the afternoon being the Web Security workshop. Beforehand, we had to setup a project so we could save time during the workshop. I found a bug, applied a fix and it got merged. https://github.com/OWASP/NodeGoat/pull/137 Yay! While the main trainer was very theoretic, I hoped it would be more hands-on. Despite that, the theory was also very interesting and it kind of opened my eyes to constantly be aware of potential vulnerabilities. At the end, we did one exercise, other than the initial prepared repo which was a little bit disappointing because that one seemed more interesting. At the end, Liran Tal joined and gave us a demo about Snyk (nice t-shirts!) and gave us some examples of vulnerabilities/exploits in NPM packages.
Talks
You belong here: make open source more open

In this talk Jason Lengstorf, Head of developer relations at Gatsby, covered some facts and topics about open source, and open source within Gatsby itself.
One of the topics that he covered is that open source is not only good for companies but for the developers as well. For companies it provides the opportunity to leverage the collective knowledge of thousands of developers, to offload any development or maintenance costs to your community, and even improve your ability to attract and retain amazing developers from your own community. As a developer, open source is a way to create a body of work that looks great on your resume or build a network of referral for paid work which could transfer into a sustainable source of income.
However, he also mentioned the fact that getting into open source is a daunting and intimidating experience. And that as a developer you could feel scared of the thousands lines of code already written, that you need tons of required context and history to even comprehend what you have to do, and what if there is no support? Jason explains that open source is only as open as we actually make it. That is why we need to proactively create a community and reach out and welcome new contributors, and remember how steep of the learning curve can be. If you don’t, you have the possibility to lose brilliant people who have so much to contribute and could help you maintain your code base.
This is why for his company, Gatsby, open source community is everything and deeply believe that their community will make or break their company. They created a code of conduct to provide a nice environment for their community to work in. On top of that they create extensive documentation of all the code so that any new contributor can easily help wherever they can, and have a friendly bot that notifies their community members of certain things. This friendly bot also invites any new contributor that merged their first pull request to become an active maintainer of Gatsby. Their maintainers can label issues, merge certain type of issues and get points for each contribution they make, which in turn, they can buy swag with on Gatsby’s site.
All in all, Jason gave one of the better talks during this day, and I would definitely recommend you to watch one of his future talks.
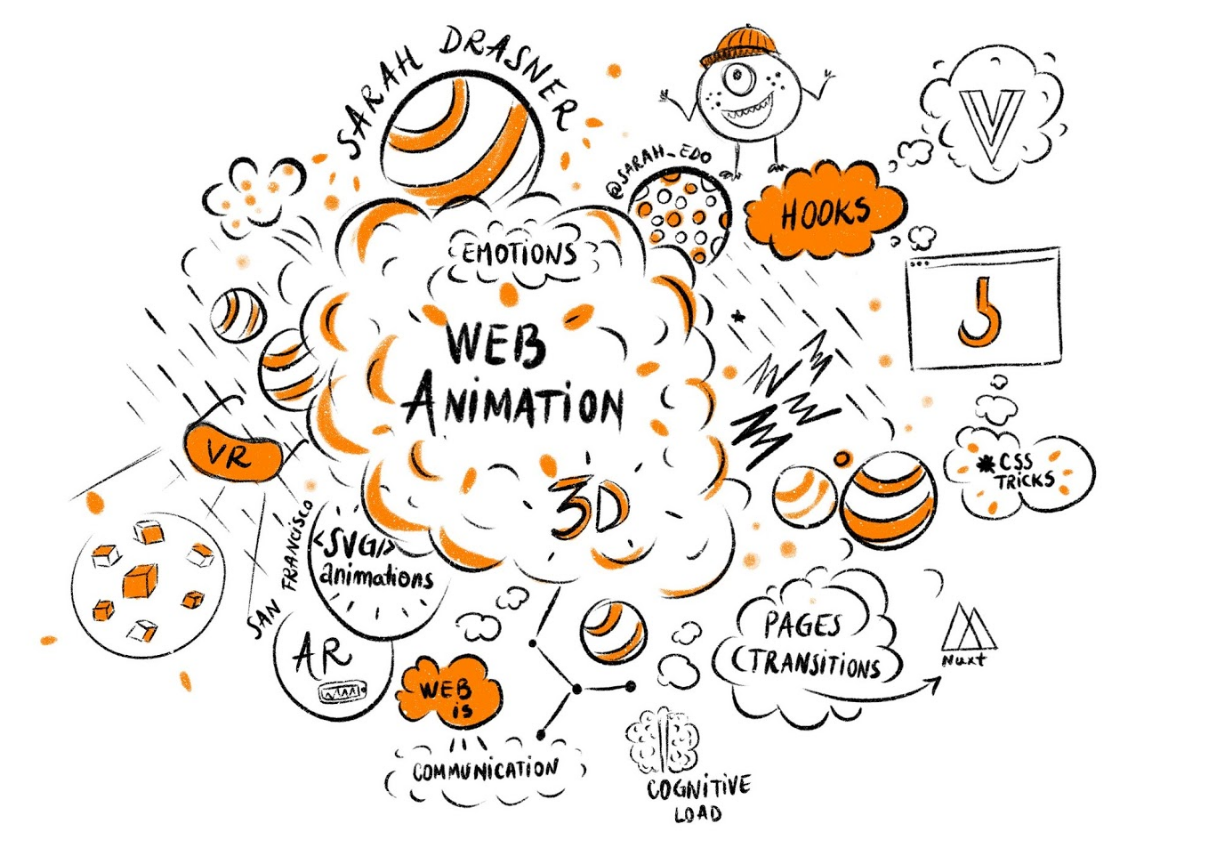
The Future of Web Animation

The first talk of the conference started with Sarah Drasner, an award-winning speaker, Head of Developer Experience at Netlify, Vue core team member, and Staff Writer at CSS-Tricks. She talked about what the current possibilities of web animations are and what would be possible in the web of tomorrow.
The talk started with an explanation about what the actual goal is of the world wide web. The web is first and foremost about communicating with other people, to express feelings, to educate, (share memes) and so on. But what does this have to do with animation? Why would we need to care about animation in order to communicate? Emotions attached to our limbic system are easier to recall than something that happened randomly in your youth by example. Animations like cartoons might be simple line drawings but they gave shape and color to our internal worlds and brought life to our imaginations. With animations anything can happen and that’s why when we talk about the future of the web, in the future of what’s possible on the web, we talk about animations.
The second topic Sarah talked about was about Hooks in Vue, or composition components nowadays. It allows to encapsulate stateful logics so that when we’re sharing things between different components we can do that with ease across an entire application. The same principle already exists with mixins, where you create a mixin and use it elsewhere. But what’s the difference between the two? Mixins already share stateful logics. Hooks allows to pass state from one to the other. Mixins don’t have any sense of what the other one is doing and we can’t compose them together. Hooks also make it explicit where logic is coming from. If you want to play around with hooks, you can always check Sara’s demo on Github.
The last few years the web had a lot of criticism of being outdated in comparison to mobile apps where everything is seamless and flows together. To make your web application more intuitive, you can always use page transitions. First of all, if you want to move from page to page, you have to remap all of you page space and figure out how to position elements on your web application more intuitively so your users don’t have to think how your application works.
If you want to create page transitions in Vue, you can use the tool Nuxt. Nuxt allows server-side rendering, routing page transitions, code splitting, all without stepping outside of a view file. A demo of Nuxt with Vue can be found on Github.
To wrap things up, it’s time to take up space. If you want your website to be more memorable, you have to do something different than everybody else. Most of the technologies mentioned earlier already exist and will be more improved in time, so anything is possible. Think bigger, try to push your development boundaries of what’s available. Try to create something that doesn’t currently exist and share it on the web. After all that’s what the web is for: it’s for communication and sharing with other people.
Conclusion
Since we unfortunately didn’t get to see the second day of JSHeroes, it is hard to come to a conclusion. On day one most of the topics of the talks where about open-source and mental health. This is not really the reason why you come to JSHeroes as a developer, but most of the speakers did a really good job at keeping these topics interesting. However, after looking at the schedule of day 2, the topics felt more up our alley as they seemed more technical and more useful in our day-to-day development workflow. Overall, JSHeroes was a nice conference with some great speakers and is surely something to look out for next year.