A PWA is the abbreviation of a Progressive Web App. A Progressive Web App is an application that is distributed by the web. Native applications (iOS/Android apps) are distributed by the App Store or Play Store. It gives you the ability to build your own application for Desktop(browser), Mobile and tablet with just one codebase.
At JIDOKA we hosted a knowledge night on Progressive Web Apps and want to share our findings with you through this blog. We hope you enjoy!
There are three baseline criteria to be called a PWA:
- You need to be running under HTTPS
- You need a Web App Manifest in your application
- You need a configured service worker
What is a service worker?
A service worker is a Javascript file that runs separately from the main browser thread. The main focus of this file is to intercept network requests, caching or retrieving resources from the cache and optionally delivering push messages.
The service worker depends on two APIs to make work an app offline. FETCH and CACHE. The fetch api is a standard way to retrieve content from the network, the cache api is a persistent content storage for application data. If you want more information on how to choose the right cache strategy, here you can find a full list of different strategies.
Find the API’s here:
There are only two hard things in Computer Science: cache invalidation and naming things – Phil Karlton
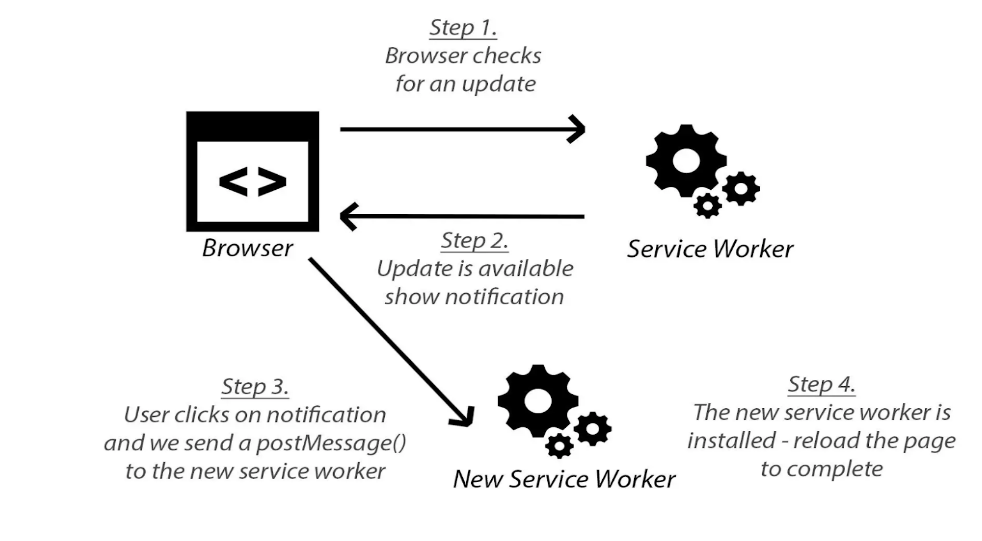
The service worker lifecycle
A service worker goes through three steps in his lifecycle. First the service worker needs to be registered. Then it should be installed, at last it should be activated.

Registration(app.js)
Installation(service-worker.js)
Activation(service-worker.js)
How to Cache your application shell?
If the PWA is added to a home screen, it’s essential that a user always sees something and does not get a white screen if there is no internet connection. To achieve this, the bare minimum of files you will need to cache is your index.html, the image, JS and CSS files. If you do this, your application shell is loaded from cache resulting in a fast loading application that will always show something even when no internet is available.
Like mentioned before, there are different cache strategies. For our demo application we’ve chosen the ‘Cache-first-then-network’-strategy. So first we’ll load everything from cache, at that moment we check if we’ve got an internet connection and try to fetch the data. If there is new data available, we’ll update the UI.
Different strategies:
- Cache only
- Network only
- Cache, falling back to network
- Cache & network race
- Network falling back to cache
- Cache then network
- Generic Fallback
- ServiceWorker-side templating
More information about these strategies can be found here.
What to do in the Web App Manifest file?
The display property that is set to “standalone” is very important. The application will look and feel like a standalone application. This can include the application having a different window, its own icon in the application launcher, etc. In this mode, the user agent will exclude UI elements for controlling navigation, but can include other UI elements such as a status bar.
Tell your browser about the web app manifest file by adding this line to your index.html
<link rel=”manifest” href=”/manifest.json”>
The web app manifest file is a JSON file that provides information about an application. It’s part of a collection of web technologies called Progressive Web Apps.
The limitations of a PWA
iOS:
- No Bluetooth access
- No Face/Touch ID access
- No background executing tasks (No push notifications in background)
- If the user doesn’t use the app for a few weeks, iOS will free up the app’s files. The icon will still be there on the home screen, and when accessed the app will be downloaded again
- No SIRI integration
Apple treats web apps like second class citizens because they don’t generate money like native apps in the app store.

What can a PWA do on Android and not on iOS:
- Bluetooth access for BLE devices
- Speech recognition
- Background Sync and Push Notifications
- PWA appears under settings → You can track your data usage
- If you receive a link to the application it opens the standalone mode not the desktop version in the browser
Why would you (not) choose for a PWA?
For me as a native mobile developer and iOS (fan) user I would suggest to make a native app and not a PWA. If you really want an app that’s capable to use mobile and OS features, have a native feeling, discoverable in the App/Play store, … you really want a native app, right?

Nowadays a lot of web applications use material design components. In Android development these components are also used and the Android users are familiar with this design. But for me as an iOS user, material design isn’t the design I’m using and waiting for. I just want a design that matches the iOS design guidelines. So with a PWA you would not have a specific OS design feeling and an important thing of building mobile apps is the user experience.
Another reason why you should choose to build a native app is the constant evolution of mobile devices in general. Let me illustrate a use case.
You’ve got a webshop and 1 year ago you decided to make a PWA instead of making a native app. Today you want your customer to do something on your website with a newly developed native feature that Apple or Google has developed. If this feature isn’t yet supported by the web, you would not be able to use this new feature. With a PWA you will always be depending on your internal browser and that’s kinda tricky in comparison to be depending on your internal OS.
What does the web say about PWA’s?
- https://www.linkedin.com/pulse/progressive-web-applications-changing-mobile-sami-suo-heikki/
- https://www.linkedin.com/pulse/10-reasons-why-you-should-consider-progressive-web-apps-eriksen/
Conclusion
If you want to build a nice, fancy, lightweight app with a lot of CSS/SASS/… stuff, a PWA would be a great option. In my opinion if you want a more complex and bigger app, you really need to build a native app.